Problem Statement: Design an app that allows users to play unique choose your own adventure stories based on a physical object they pick up in the real world.
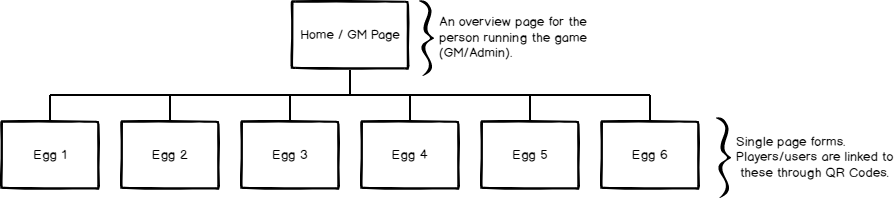
QR Codes:
Users are directed to a specific story by scanning a QR code on a physical object.
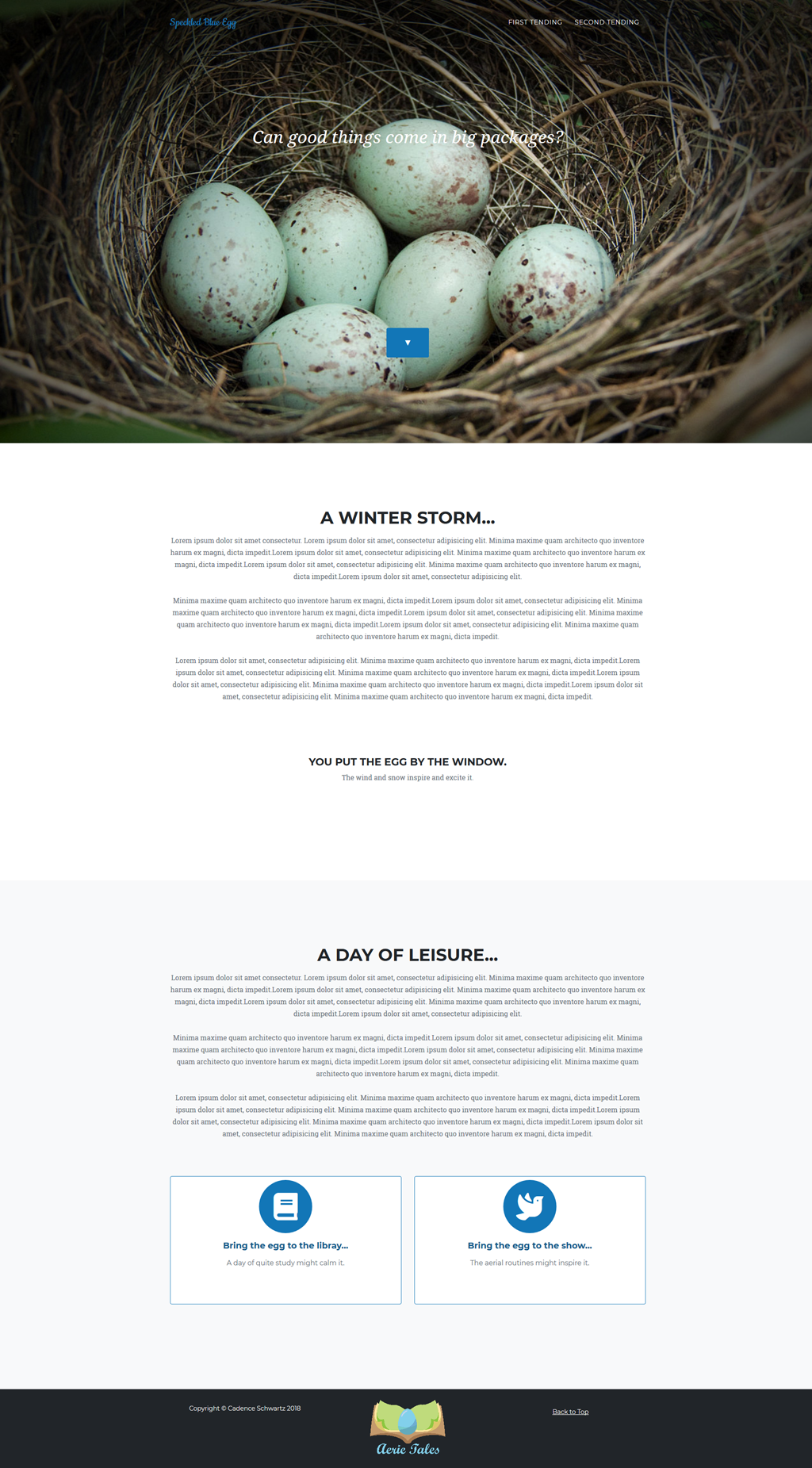
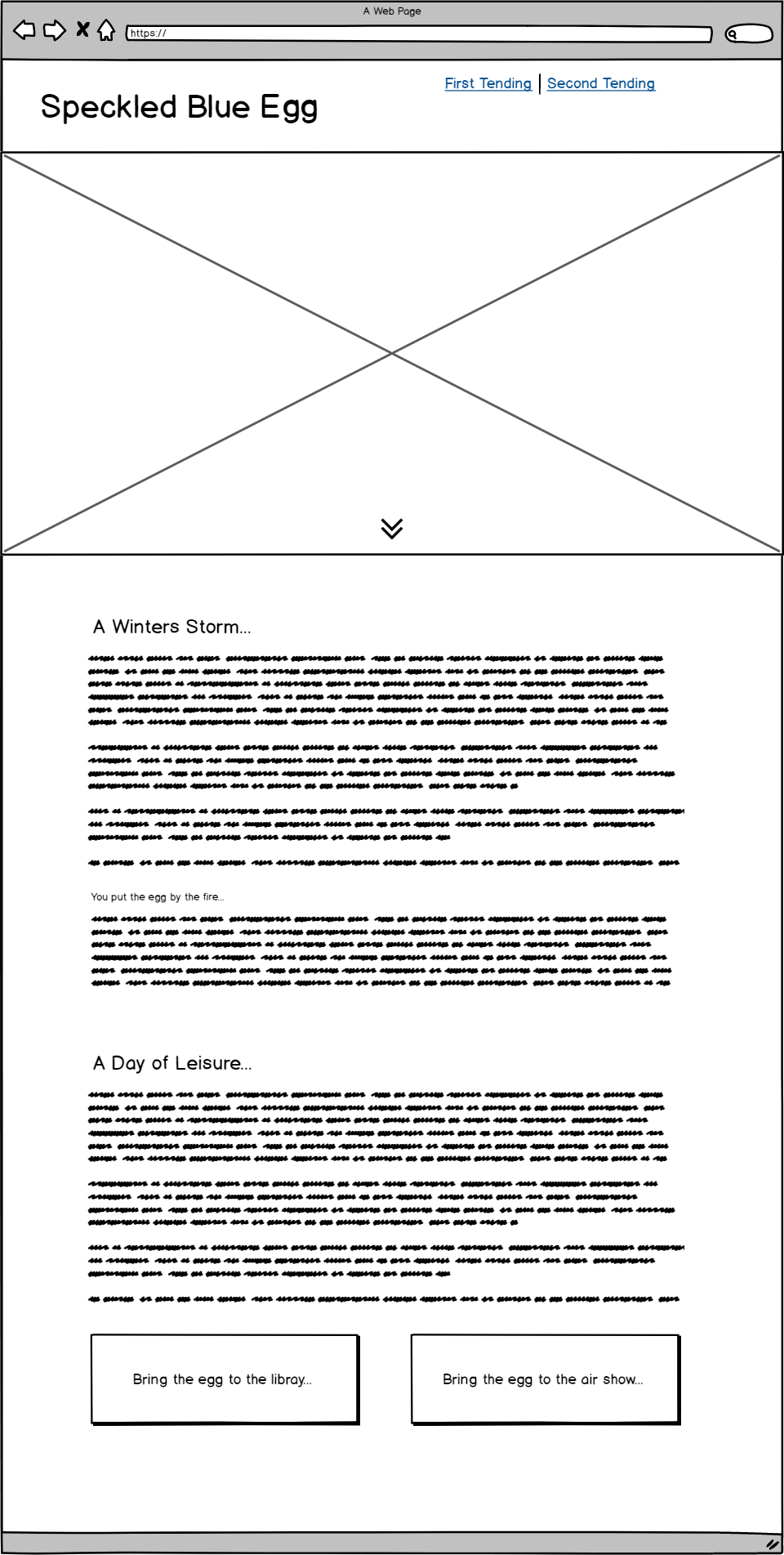
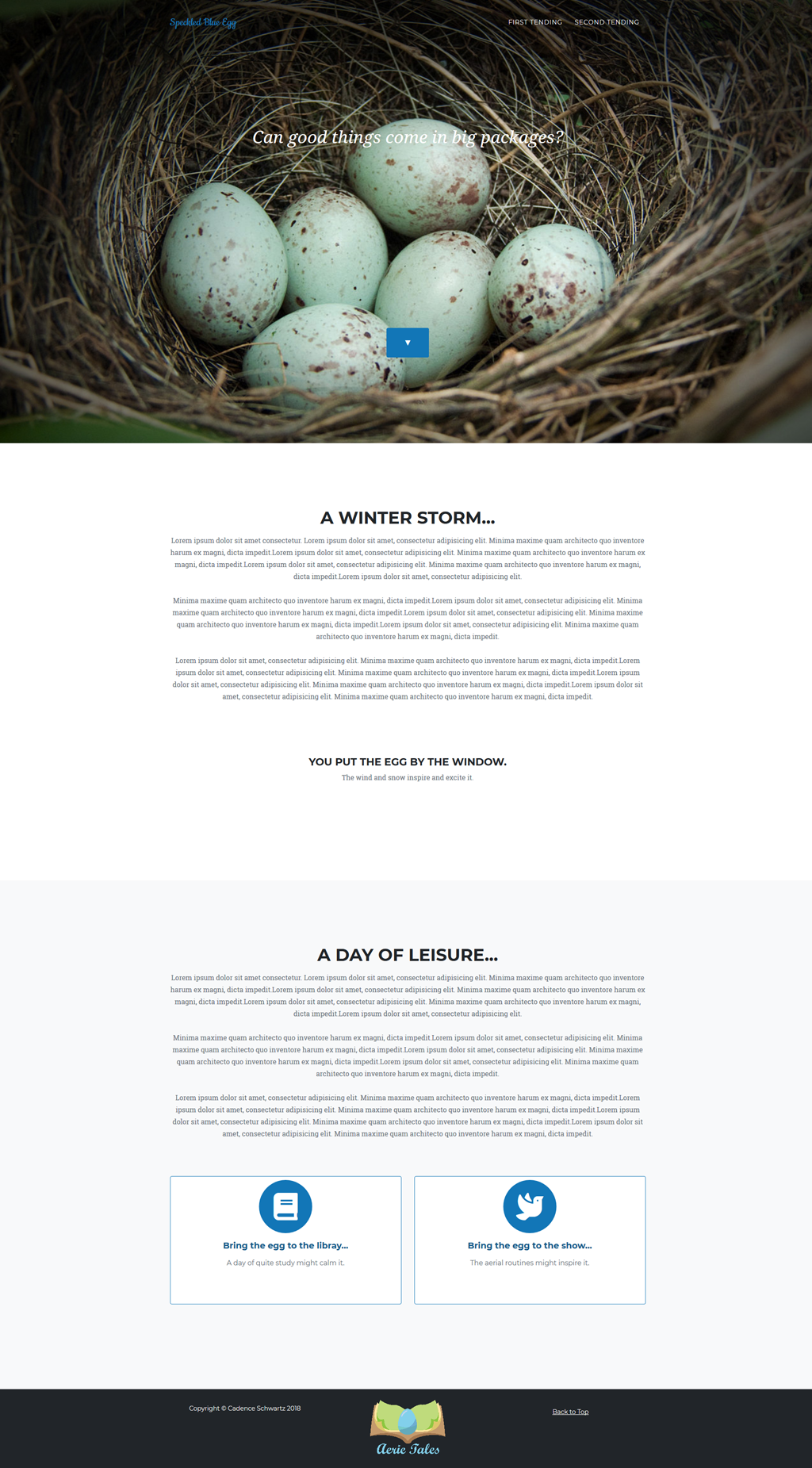
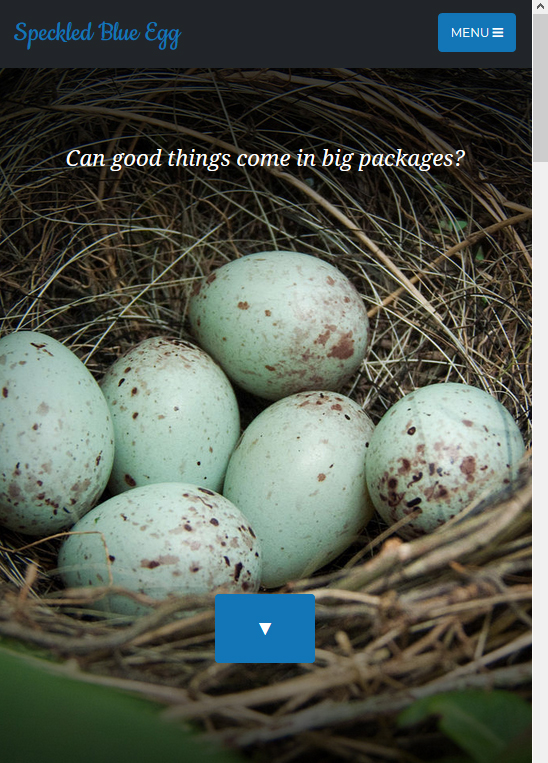
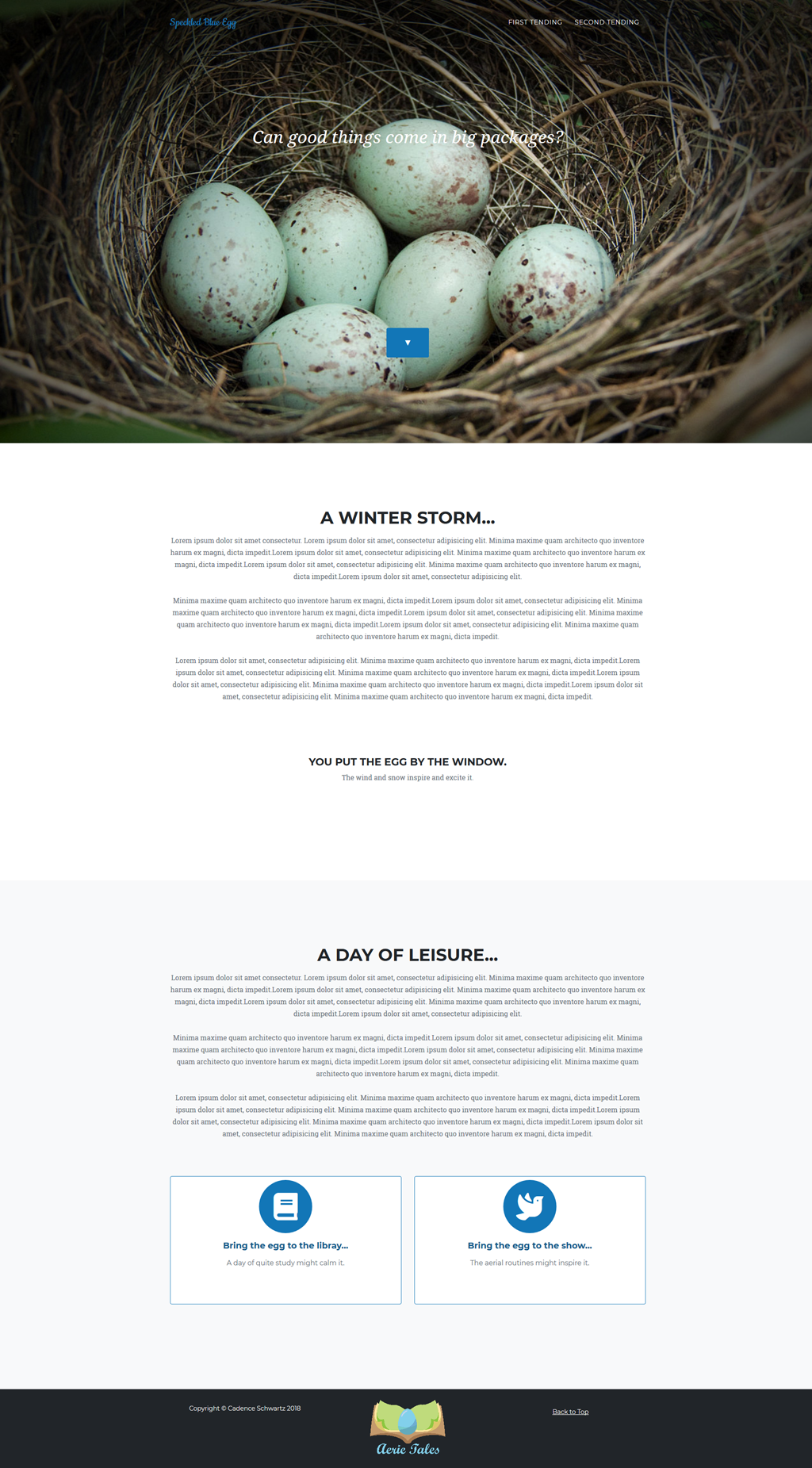
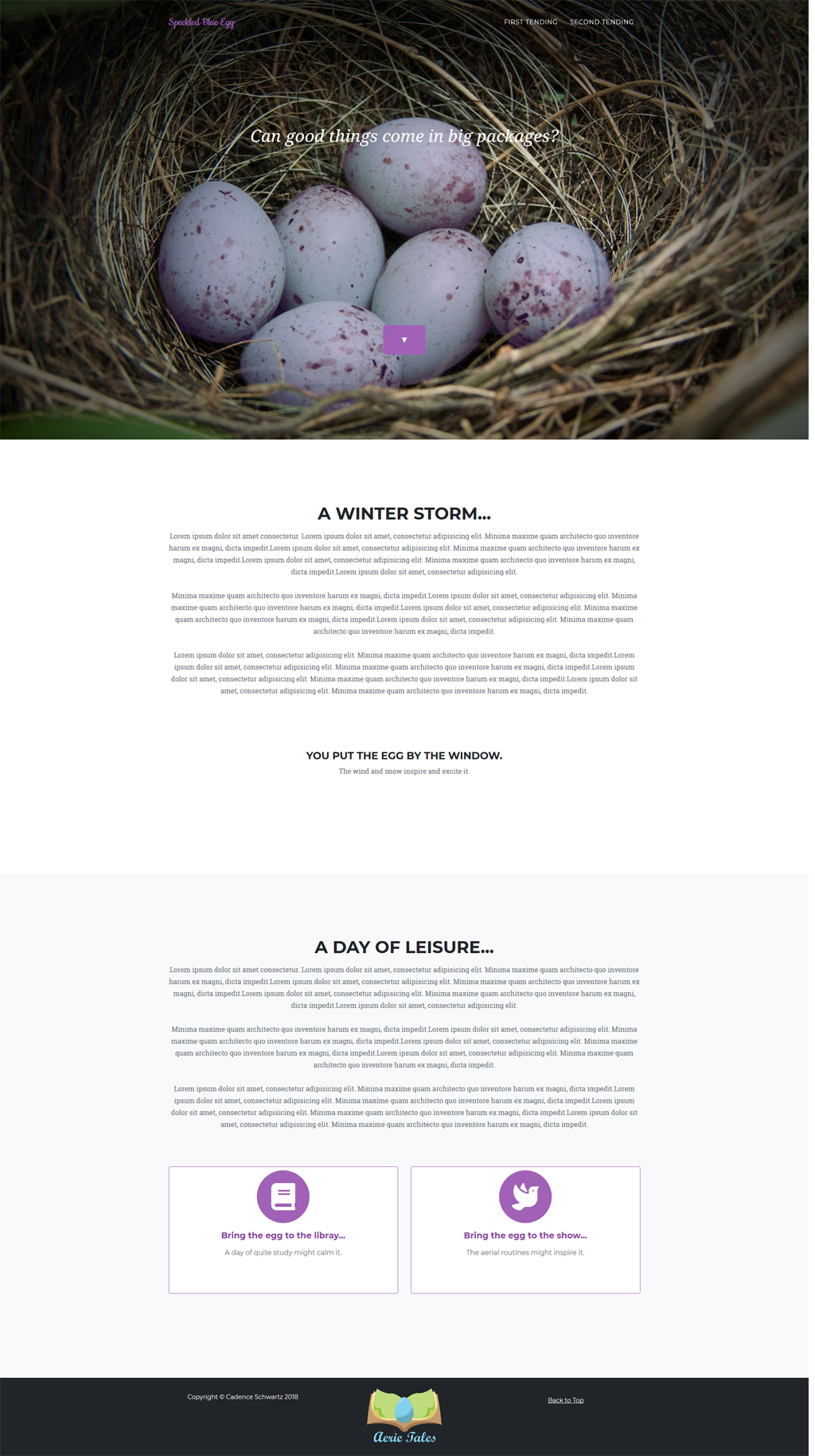
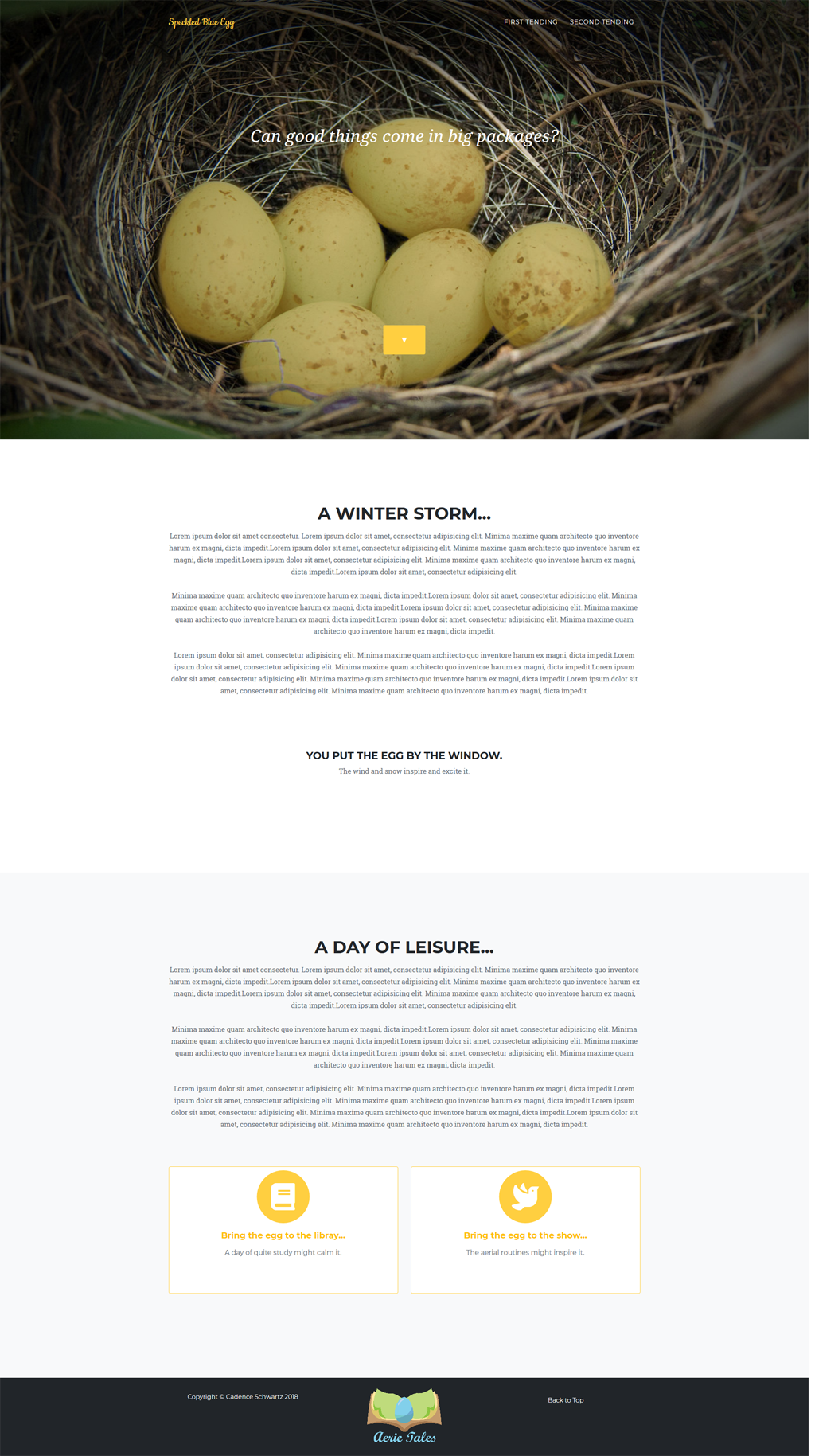
Splash Image:
-
Full screen image with jump-down button.
-
Acts as a "cover" to the story and sets the tone.
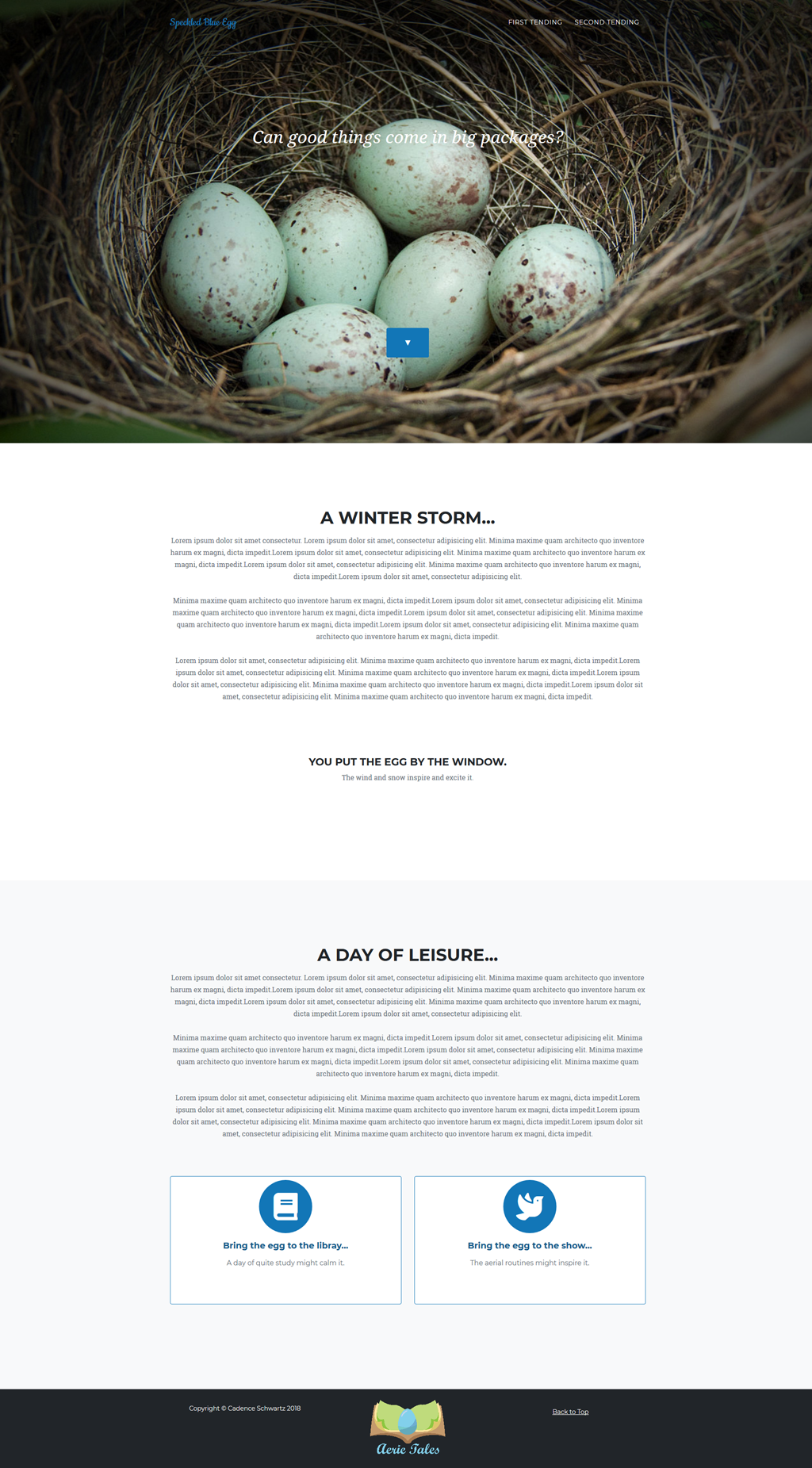
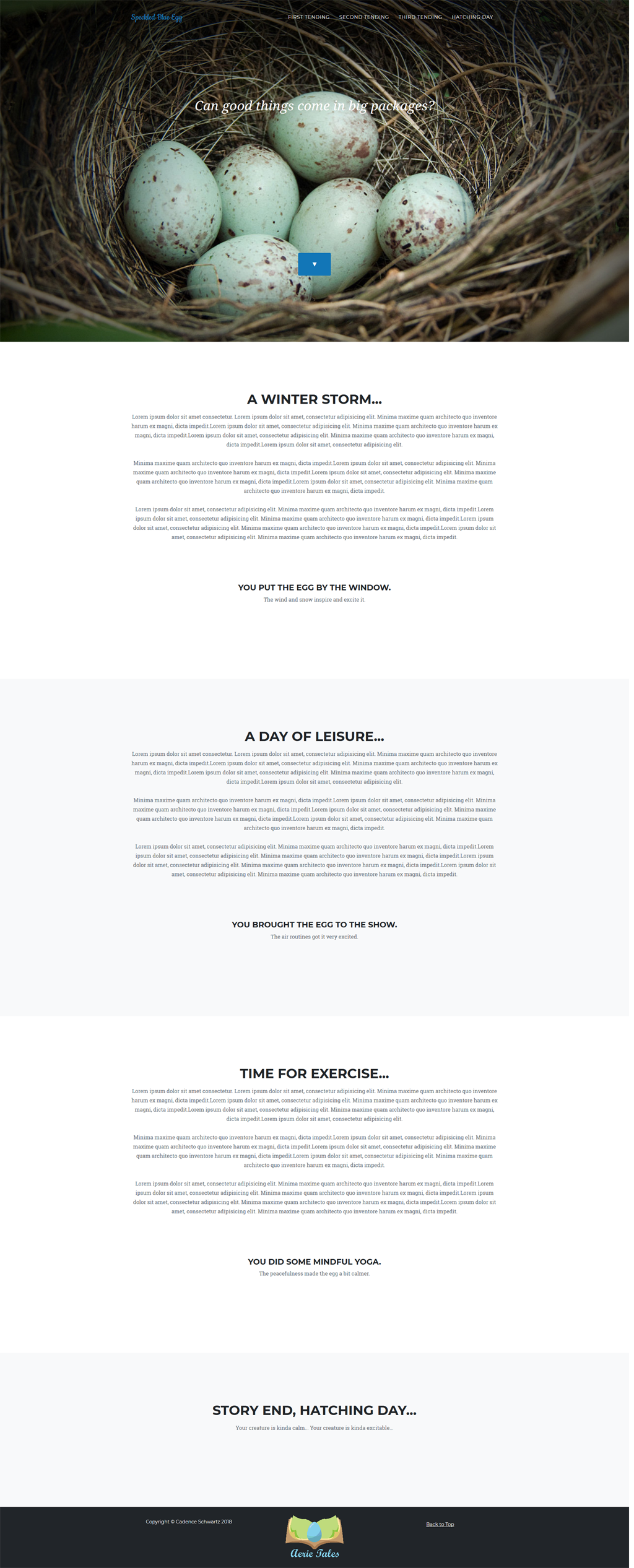
Single Page Form:
-
Story (and form) updates with user choices.
-
Results submit to same page.
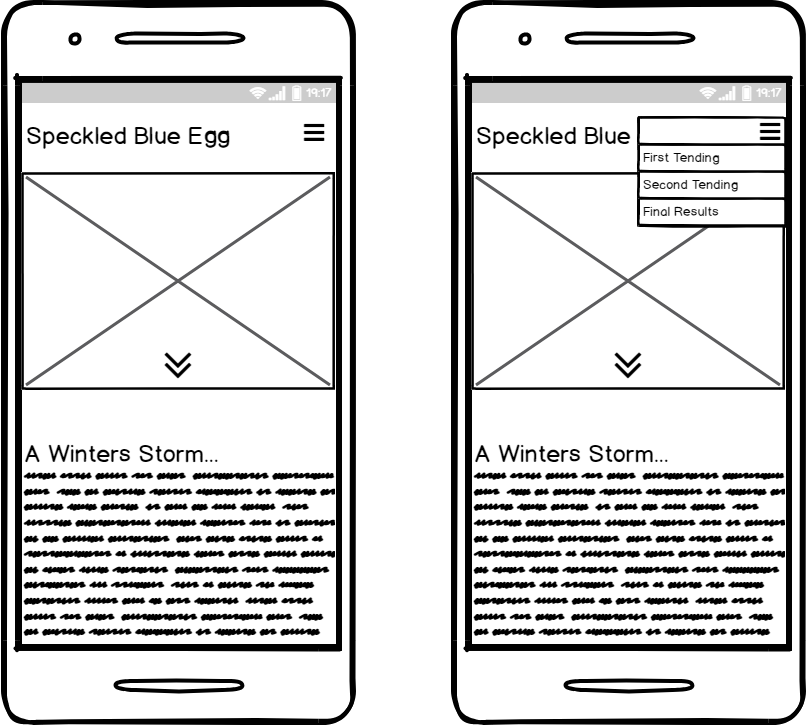
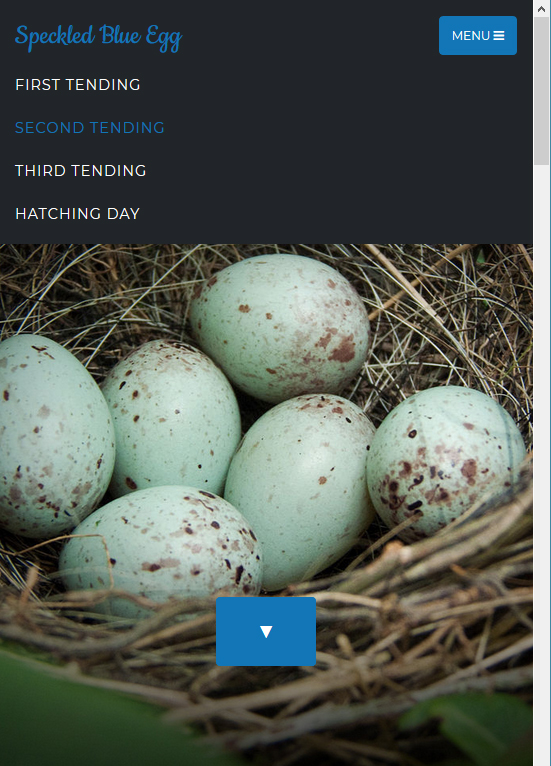
Responsive Design:
-
Adds menu bar jump-to options as the story grows in length.
-
Auto-adjusts for smaller screen sizes.